CSS |
Горизонтальная панель навигации на основе списка с использованием цвета |
меню |
|
|
Статьи > Горизонтальная панель навигации
на основе списка с использованием цвета
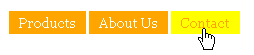
Воспользовавшись объявлением display: inline;, можно сделать так, чтобы списки являлись встроенными, тесть отображались горизонтально, как в примере. <html><head> <title>working with style <style> body { font: 14px Georgia, Times, serif; color: black; } ul#navlist { margin-left: 0; padding-left: 0; white-space:nowrap; } #navlist li { display: inline; list-style-type: none; } #navlist a { padding: 3px 10px; } #navlist a:link, #navlist a:visited { color: white; background-color: orange; text-decoration: none; } #navlist a:hover { color: orange; background-color: yellow; text-decoration: none; } </style> </head> <body> <div id="navcontainer"> <ul id="navlist"> <li><a href="products.html">Products</a></li> <li><a href="about.html">About Us</a></li> <li><a href="contact.html">Contact</a></li> </ul> </div> </body> </html> Примеры: [1] В результате будет получена очень красивая горизонтальная панель навигации, как показано на рисунке. 
|
|
|