CSS |
Состояние ссылок |
меню |
|
|
Статьи > Состояние ссылок
Начнем с самого важного! Несколько состояний ссылок считаются стандартны ми для всех браузеров:
В языке CSS состояния link и visited относятся к категории псевдоклассов, а состояния hover и active - к категории динамических псевдоклассов. Не сложно понять, почему состояния hover и active считаются динамическими: для их активации пользователь должен выполнить какие-то действия. Состояния link и visited активны до и после взаимодействия со ссылкой.
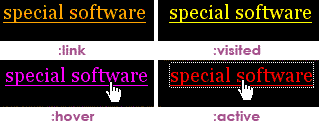
font: 14px Georgia, Times, serif; color:white; background-color:black; } h1 { font: 22px Arial, Helvetica, sans-serif; color: #ccc; background-color:black; text-transform: lowercase; } a{ color:orange; } а:link{ color:orange; } a:visited { color: yellow; } a:hover{ color:fuchsia; } a:active{ color:red; } Примеры: [1] Обратите внимание, что описан для яркого элемента. Поскольку a - это селектор элемента, его можно использовать для установки первоначальных настроек, которые будут унаследованы. Псевдоклассы не наследуются по логическим соображениям: самое главное - иметь возможность внесения изменений в стили для каждого состояния. Однако для разных состояний могут использоваться общие стили. В таком случае общие стили описываются для якорного элемента, а независимые стили описываются в селекторах для каждого состояния. 
Чтобы эффекты ссылок функционировали правильно, описание их стилей необходимо располагать в следующем порядке: link, visited, hover, active. Другой порядок может привести к несоответствующему поведению. 
Скорее всего, вы не поймете, для какого состояния используется какой цвет, пока не загрузите пример в браузере, но в любом случае на рисунке отчетливо видны изменения - особенно обратите внимание на рамку вокруг активированной ссылки. |
| На верх |
|