CSS |
Вертикальная панель навигации на основе списка с использованием цвета |
меню |
|
|
Статьи > Вертикальная панель навигации на основе списка с эффектами изображения.
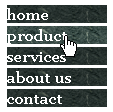
Воспользовавшись фоновым изображением и селектором :hover, можно создать список навигации, в котором у каждого элемента будет привлекательный фон. Для впечатляющих результатов нужно добавить контрастное фоновое изображу ние для состояния hover, как показано в примере. body {font: bold 15px Georgia, Times, serif; color: black; } a { color: white; text-decoration: none; display: block; } a:link { color: white; } a:visited { color: yellow; } a:hover { color: white; background-image: url(back.gif); } a:active { color: red; } #nav, #nav a, #nav li { width: 100px; margin: 0; padding: 0; list-style-type: none; } li{ background-image: url(linkback.gif); border-bottom: 3px solid white; } Примеры: [1] Обратите внимание, что установлено фоновое изображение как для элемента списка, так и для состояния hover. В результате будет получена панель навигации с роскошным дизайном и профессиональными визуальными эффектами, показано на рисунке. 
|
|
|