CSS |
Стилизация ссылок с использованием селекторов потомков |
меню |
|
|
Статьи > Стилизация ссылок с использованием селекторов потомков
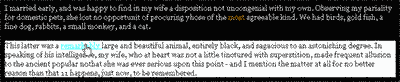
Конечно, использование множества классов означает не только написание большого количества CSS-правил, но и добавление множества атрибутов class HTML-документ. Если необходимо стилизовать большой объем содержимого и вы полагаетесь на классы, в результате получится то, что промышленные специалисты называют «везде классы» (class-it is) - чрезмерное использование классов. Подобной ситуации можно избежать, если воспользоваться другими видами селекторов. Элементы можно уникально идентифицировать при помощи ID-селектора. Эти селекторы начинаются со знака решетки, за которым следует уникальное имя. После того, как раздел документа идентифицирован, можно воспользоваться селекторами потомков. Эти селекторы выбирают элементы, основываясь на определенном родительском элементе. Сначала указывается имя родителя, затем пробел и селектор элемента, для которого вы хотите определить стили: #nav a. Данное объявление выбирает все якорные элементы, являющимися потомками родительского элемента с идентификатором nav. В примере демонстрируется использование этого метода. <html><head> <title>working with style</title> <style> body { font: 14px Georgia, Times, serif; color: white; background-color: black; } h1 { font: 22px Arial, Helvetica, sans-serif; color: orange; text-decoration: underline; } h2 { font: italic 20px Georgia, Times, serif; color: #ccc; } a { color: orange; text-decoration: none; } a:link {color: orange;} a:visited {color: yellow;} a:hover { color: fuchsia; text-decoration: underline; } a:active {color: red;} #example2 { background-color: white; color:black; } #example2 a { color: lime; } #example2 a:link { color: lime; } #example2 a:visited { color: red; } #example2 a:hover{ color: aqua; text-decoration: underline; } #example2 a:active { color: fuchsia; } </style> </head> <body> <div id="example1"> <p> I married early, and was happy to find in my wife a disposition not uncongenial with my own. Observing my pariality for domestic pets, she lost no opportunit of procuring yhose of the <a href="http://www.prengall.com/"> most </a> agreeable kind. We had birds, gold fish, a fine dog, rabbits, a small monkey, and a cat.</p> <div id="example2"> <p>This latter was a <a href="http:/ /www. prengall.com/"> remarkably </a> large and beautiful animal, entirely black, and sagacious to an astonishing degree. In speaking of his intelligence, my wife, who at heart was not a little tinctured with superstition, made frequent allusion to the ancient popular nothat she was ever serious upon this point - and I mention the matter at all for no better reason than that 11 happens, just now, to be remembered.</p> </div> </body> </html> Примеры: [1] В данном случае, в документе существует два раздела с уникальными идентификаторами. Поскольку для раздела examplel не определено никаких стилей ссылок, для отображения этих ссылок будут использованы стандартные стили. По определены стили ссылок специально для раздела example2, поэтому эти стили будут применены ко всем ссылкам, являющимся потомками данного раздела, как показано на рисунке 
|
| На верх |
|